공학/웹 퍼블리싱
[HTML/ CSS] 1.HTML/ CSS 시작하기
이나0
2022. 6. 27. 17:51
1. HTML 시작
- <!DOCTYPE html>은 항상 시작에 써줘야 함.
- 위처럼 쓰면 자동으로 최신 버전의 Html인 html5를 씀.
2. HTML 태그
- 웹페이지는 기본적으로 HTML 태그/ HTML 요소로 이루어져 있음.
- 포맷 → 시작 태그: <태그>, 요소의 내용, 종료 태그: </태그>
- 태그의 예시
| 가장 큰 머리말: <h1> My First Page </h1> 문단: <p> …….. </p> 텍스트를 날려서: <i> 텍스트 강조: <em> → emphasized 텍스트를 굵게: <b> → bold, <strong> → 텍스트가 중요하다는 표시 (e.g. 스크립터 실행할 때) 머리말: <h2> </h2> ... 머리말은 <h6>까지 쓸 수 있음. 웹사이트 제목: <title> My First Website </title> 옵셔널 태그: <body>: 실제로 페이지에 나오는 내용을 넣어줌. 브라우저에 보여주고자 하는 것들. <html>: 다 넣어줌. html코드라는 뜻. <head>: title, meta, style 태그 등을 넣음. 브라우저에 보여지진 않지만 필요한 데이터들. |
3. 언어 깨짐 현상
- 한국어 인코딩을 지원하지 않는 브라우저를 사용할 때는 코드를 실행했을 때 깨지는 경우가 생길 수 도 있음. 이를 위해서 직접 실정을 해주어야 함.
- <meta charset=”utf-8”> 작성→ 종료 태그 필요 없음
- → utf-8은 대표적인 한국어 인코딩 방식
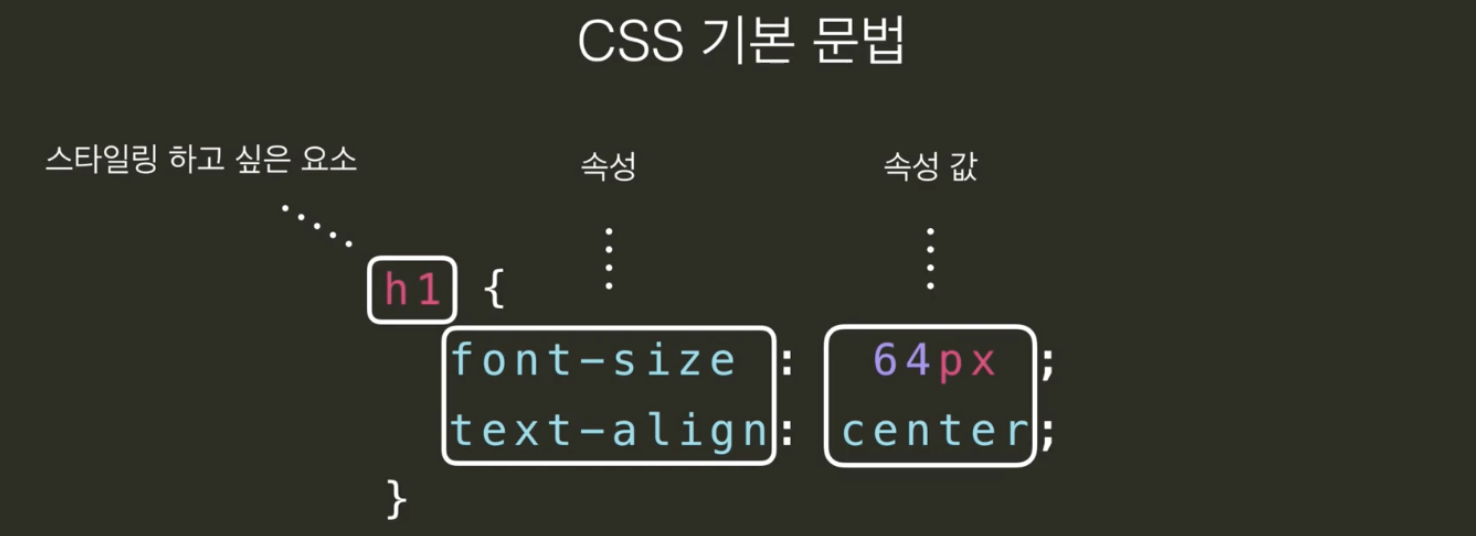
4. CSS의 기초
- css을 써주기 위해서는 <style> </style> 태그 써주기.
- 그 안에 문법 써주기

- 그 외에도 <body> 안 <h1 style=”color: red; font-size:72px;”>내용 </h1>그리고 link를 작성해야 스타일을 입힐 수 있다.
- CCS 속성 text-align: center/right/left;margin-bottom/left/right/top: __px;h1 i { } → heading1안의 italisized 된 부분
- p b { } → paragraph 안의 볼드 처리된 부분
- color: lime/ hotpink, blue…;
- font-size: __px;
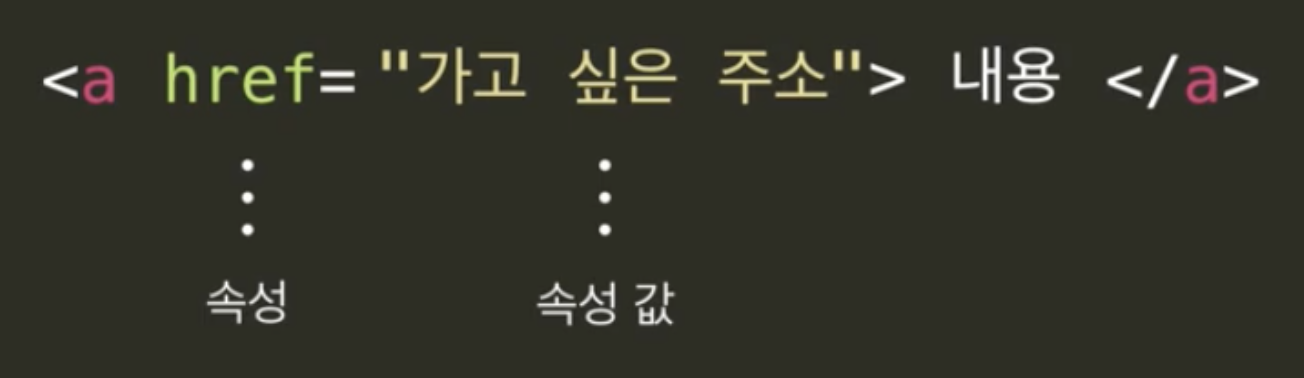
5. 링크 만들기
<외부 페이지로 넘어갈 때>
- 다른 페이지로 가는 링크를 만들기 위해서는 <a> 태그를 사용함.
- 속성을 추가적으로 써줄 수 있음.

- 다른 탭에서 연결된 링크로 접속하고 싶다면 <…google.com” target=”_blank”> 내용 </a> 넣어주기.
<내부 페이지로 넘어갈 때>
- <a href= “폴더명/파일명.html”> 내용 </a>
- 상위 페이지로 가기 위해선 <a href = “../파일명.html”> 내용 </a>
- 같은 폴더로 가기 위해선 <a href=”파일명"> 내용 </a> 이미지 첨부
- 이미지를 넣기 위해선 <img> 태그 쓰기. 종료 태그 없음.
- <img src=”이미지 링크” width=” “ height=” “>→ px 말고도 웹사이트 크기에 따른 % 로도 조절 가능함.
- → width나 height 중 하나만 사용하면 자동적으로 비율이 조정됨.
- <img src=”폴더명/파일명.jpg”>
- 이미지 정렬하기 위해선 <style> 태그 안에 Img 써주고 display:block; margin-left: auto; margin-right: auto; 등을 써주면 됨.